May 24, 2018
這個CSS主要是可以從畫面的某個X座標,移動到頂端時,便停留在畫面頂端,不再需要Javascript計算位置。
幫客戶製作網頁時,考慮好幾種界面來導入網頁,因為簡單,輕量化,不使用 Javascript ,覺得很棒;但沒有完全對應多數瀏覽器版本,於是就放棄這個方案,做個筆記,過幾年大家都升級電腦與系統了,這個寫法就通用了。

中文參考網頁:smaple
CSS部分
body {
font-size: 28px;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
.active {
background-color: #4CAF50;
}
HTML部分
<div class="header">
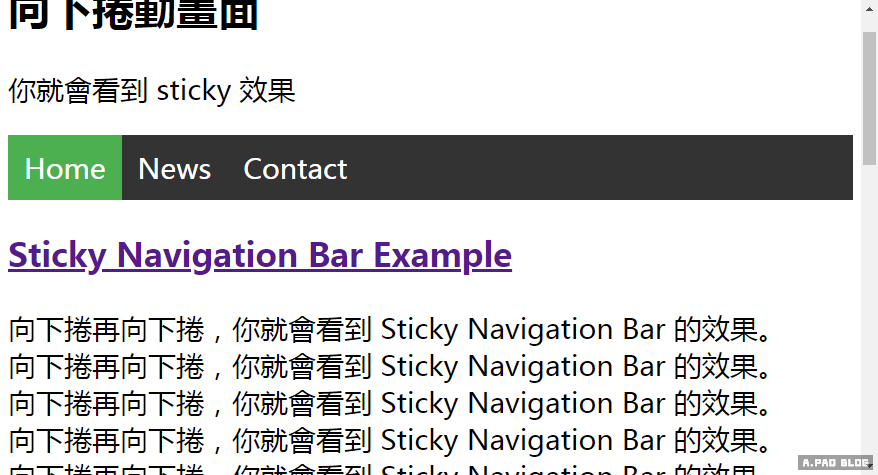
<h2>向下捲動畫面</h2>
<p>你就會看到 CSS3 position sticky 效果</p>
</div>
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">最新消息</a></li>
<li><a href="#contact">網站內容</a></li>
</ul>
<h3><a href="https://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_sticky">Sticky Navigation Bar Example</a></h3>
<p>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
</p>
英文 smaple
https://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_sticky
對應瀏覽器請參考以下連結:
https://caniuse.com/#search=sticky
幫客戶製作網頁時,考慮好幾種界面來導入網頁,因為簡單,輕量化,不使用 Javascript ,覺得很棒;但沒有完全對應多數瀏覽器版本,於是就放棄這個方案,做個筆記,過幾年大家都升級電腦與系統了,這個寫法就通用了。
中文參考網頁:smaple
CSS部分
body {
font-size: 28px;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
.active {
background-color: #4CAF50;
}
HTML部分
<div class="header">
<h2>向下捲動畫面</h2>
<p>你就會看到 CSS3 position sticky 效果</p>
</div>
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">最新消息</a></li>
<li><a href="#contact">網站內容</a></li>
</ul>
<h3><a href="https://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_sticky">Sticky Navigation Bar Example</a></h3>
<p>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
向下捲再向下捲,你就會看到 Sticky Navigation Bar 的效果。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
將 Sticky Navigation Bar 一直頂到上端,就會停留在畫面頂端。<br>
</p>
英文 smaple
https://www.w3schools.com/css/tryit.asp?filename=trycss_navbar_sticky
對應瀏覽器請參考以下連結:
https://caniuse.com/#search=sticky
0 Comment(s)






 CSS Selector 在CL
CSS Selector 在CL ul::after 防止 ul
ul::after 防止 ul 

