August 21, 2015
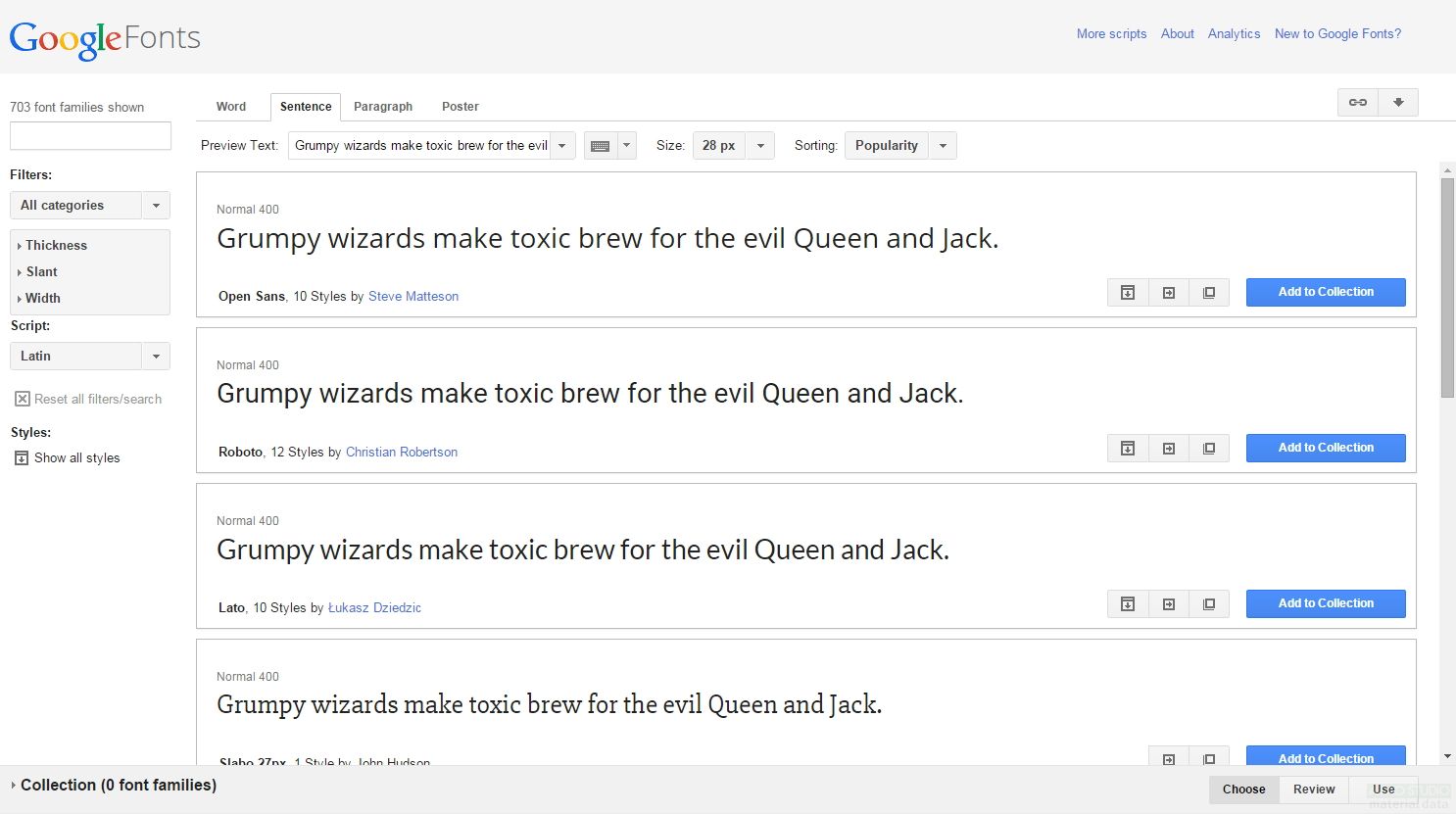
Step A.找尋你要的字,或是用搜尋

Step B.找到以後,決定你要的功能
「Quick-use」(快速使用)
「Pop up」(瀏覽字型的資料)
「Add to Collection」(加到列表)
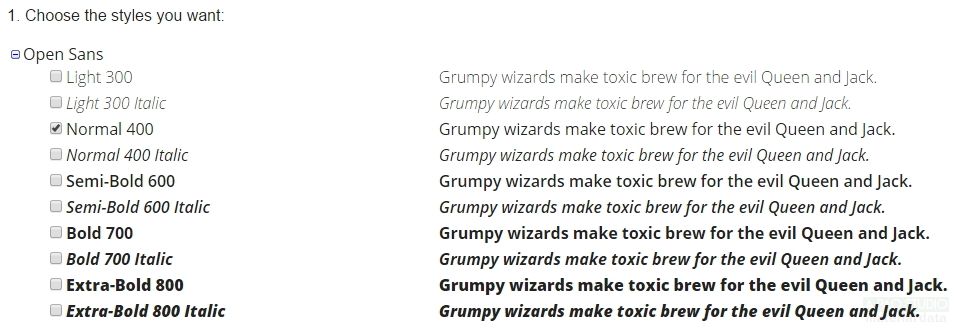
Step C.加入字型
1.選擇字型粗細

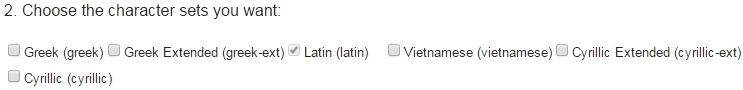
2.選擇你要的字集

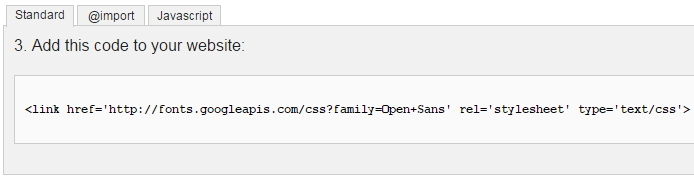
3.選擇安裝方式
Standard, @import, Javascript

4.加入 Google font API 的 font-family

範例:
Step B.找到以後,決定你要的功能
「Quick-use」(快速使用)
「Pop up」(瀏覽字型的資料)
「Add to Collection」(加到列表)
Step C.加入字型
1.選擇字型粗細
2.選擇你要的字集
3.選擇安裝方式
Standard, @import, Javascript
4.加入 Google font API 的 font-family
範例:
Google Web Fonts https://www.google.com/fonts/
0 Comment(s)






 CSS 背景全畫面
CSS 背景全畫面 MVC之 CSS table c
MVC之 CSS table c

