採用獨自開發 RWD Bo-Blog插件 對應電腦版與手機版網頁。一次上架多版本對應、顯示迅速方便。
March 18, 2016
February 26, 2016
<style type="text/css">
<!--
h1{
//標題用的文字區塊
}
p{
//文字的第一行內縮
text-indent: 50px;
//字間距離
letter-spacing: 3px;
//行間高度
line-height: 0.8;
//文字居中
text-align:center;
}
b{
//粗字。手機版不太起作用
}
strong{
//粗字。比較對應手機版
}
span{
//讓文字成為區塊元件
display:inline-block;
//文字背景
background:#000000;
background:rgba(0,0,0,1.00);
//文字顏色
background:#ffffff;
color:rgba(255,255,255,1.00);
//區塊圓角
border-radius:13px;
-moz-border-radius:13px;
-webkit-border-radius:13px;
//粗字。也可以這樣設定。對應中文。英文有更多詳細設定。
font-weight:bolder;
}
a{
//讓a成為母區塊
position:relative;
}
a:hover{
//不要出現文字下底線
text-decoration:none;
}
a:hover::before{
//讓a:hover::before成為子區塊
position:absolute;
}
-->
</style>
<!--
h1{
//標題用的文字區塊
}
p{
//文字的第一行內縮
text-indent: 50px;
//字間距離
letter-spacing: 3px;
//行間高度
line-height: 0.8;
//文字居中
text-align:center;
}
b{
//粗字。手機版不太起作用
}
strong{
//粗字。比較對應手機版
}
span{
//讓文字成為區塊元件
display:inline-block;
//文字背景
background:#000000;
background:rgba(0,0,0,1.00);
//文字顏色
background:#ffffff;
color:rgba(255,255,255,1.00);
//區塊圓角
border-radius:13px;
-moz-border-radius:13px;
-webkit-border-radius:13px;
//粗字。也可以這樣設定。對應中文。英文有更多詳細設定。
font-weight:bolder;
}
a{
//讓a成為母區塊
position:relative;
}
a:hover{
//不要出現文字下底線
text-decoration:none;
}
a:hover::before{
//讓a:hover::before成為子區塊
position:absolute;
}
-->
</style>
July 28, 2015
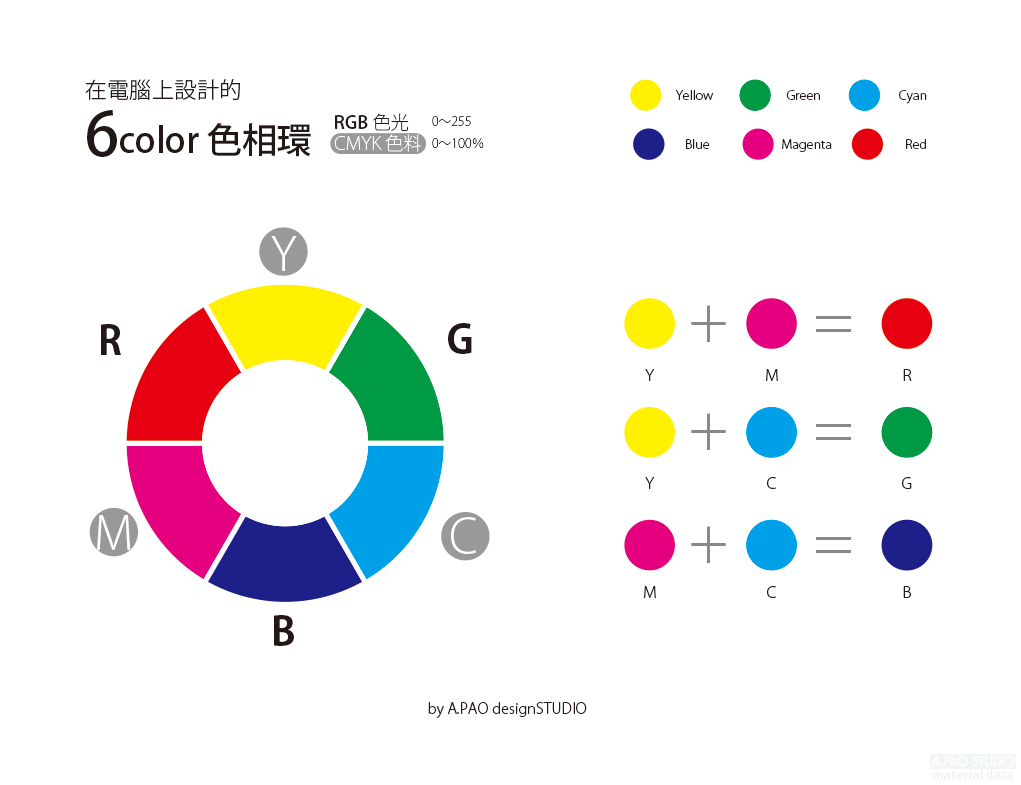
這圖表並不是傳統的色彩學的方法。但因為印刷上的標色是以顏色往上加了後產生新的色彩,所以我在這裡聲明「加色法」是我方便學員們記憶的說法。
在人類的習慣裡面,大家知道黃色加青色會變綠色,黃色加洋紅會變紅色,青色加洋紅會變藍色,但是這是色料的顏色才會產生以上的規則。在色光裡並不會產生一樣的效果。
この表は伝統の色彩の方法ではありませんが、印刷するには色を出すために、色の値を加えるのは普通の操作方法です。この習慣で「加色法」というです。人類の習慣では、黄色と青を混ぜると緑になり、黄色とマゼンタを混ぜると赤になり、青とマゼンタを混ぜるとブルーになります。ただし、色光では前の色を混ぜるとこう効果なりませんでした。

在人類的習慣裡面,大家知道黃色加青色會變綠色,黃色加洋紅會變紅色,青色加洋紅會變藍色,但是這是色料的顏色才會產生以上的規則。在色光裡並不會產生一樣的效果。
この表は伝統の色彩の方法ではありませんが、印刷するには色を出すために、色の値を加えるのは普通の操作方法です。この習慣で「加色法」というです。人類の習慣では、黄色と青を混ぜると緑になり、黄色とマゼンタを混ぜると赤になり、青とマゼンタを混ぜるとブルーになります。ただし、色光では前の色を混ぜるとこう効果なりませんでした。
July 28, 2015
June 19, 2008






