August 13, 2013
安裝PhotoShop外掛
1.首先下載 ICO (Windows Icon) Format

▲ http://www.telegraphics.com.au/sw/product/ICOFormat#icoformat
Win/Mac版 均有
2.解開 [ICOFormat.plugin] 並安裝至Photoshop

▲ 並將Plug-ins檔案放入,Plug-ins中即可 [但我放入Plug-ins/File Formats]
於PhotoShop中製作並儲存檔案
1.範例:製作32x32px檔案

▲ 不要太大,以面讀進網頁的時候花太多時間。
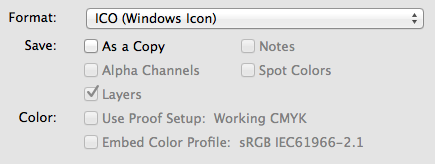
2.輸出選擇:

▲ 可製作Windows icon,*.ICO *.CUR等檔案格式,
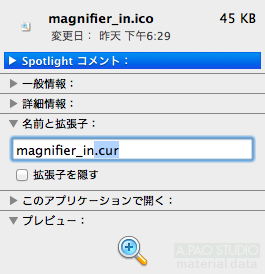
3.變更副檔名:

▲ 儲存.ico檔案後,再改寫成.cur就可以了。
上傳至網頁空間
1.於CSS內指定
2.HTML中寫入class

▲ 在指定的地方,就會將電腦游標改變成放大的游標
註:IE 8似乎不是完全對應。Chrome使用圖片的map時,就無法顯示
favicon.ico 也可以用這個製作喔
1.首先下載 ICO (Windows Icon) Format
▲ http://www.telegraphics.com.au/sw/product/ICOFormat#icoformat
Win/Mac版 均有
2.解開 [ICOFormat.plugin] 並安裝至Photoshop
▲ 並將Plug-ins檔案放入,Plug-ins中即可 [但我放入Plug-ins/File Formats]
於PhotoShop中製作並儲存檔案
1.範例:製作32x32px檔案
▲ 不要太大,以面讀進網頁的時候花太多時間。
2.輸出選擇:
▲ 可製作Windows icon,*.ICO *.CUR等檔案格式,
3.變更副檔名:
▲ 儲存.ico檔案後,再改寫成.cur就可以了。
上傳至網頁空間
1.於CSS內指定
<style type=”text/css”>
.zoom_in{ cursor:url(yourURL.cur), pointer; }
</style>
※ yourURL=圖片路徑.zoom_in{ cursor:url(yourURL.cur), pointer; }
</style>
2.HTML中寫入class
於<body></body>之間寫入必須的
class="zoom_in"
class="zoom_in"
▲ 在指定的地方,就會將電腦游標改變成放大的游標
註:IE 8似乎不是完全對應。Chrome使用圖片的map時,就無法顯示
favicon.ico 也可以用這個製作喔
0 Comment(s)






 懶懶熊咖啡廳的懶懶熊蛋包飯實在可
懶懶熊咖啡廳的懶懶熊蛋包飯實在可 iPad專用的鍵盤 (Touch
iPad專用的鍵盤 (Touch

