February 14, 2023
▼V860II在不同模式時,會有不同底色來告訴你切換成別的模式中

這一台 V860II(b)應該是2019 新品買進的,其中經歷了不少閃光次數,漸漸地閃光強度慢慢減弱中,上一支V860II(a)也經歷了換燈管的過程,但因為很怕觸電,沒想到被觸電嚇到了,就沒有將過程記錄下來,前一陣子因為很怕弄壞與觸電,就一直放著,幸好過年期間有點想來換燈管的心情於是今天還記錄下來了。燈管在X寶找的,別問我 ... 我被電得好怕...
第一支V860II的燈管,當時沒有台灣代理的關係,又因為關稅太重,幾經波折於是放棄送回位於廣州的神牛原廠。如果有找到台灣代理,建議還是找原廠維修喔
https://www.godox.com.cn/
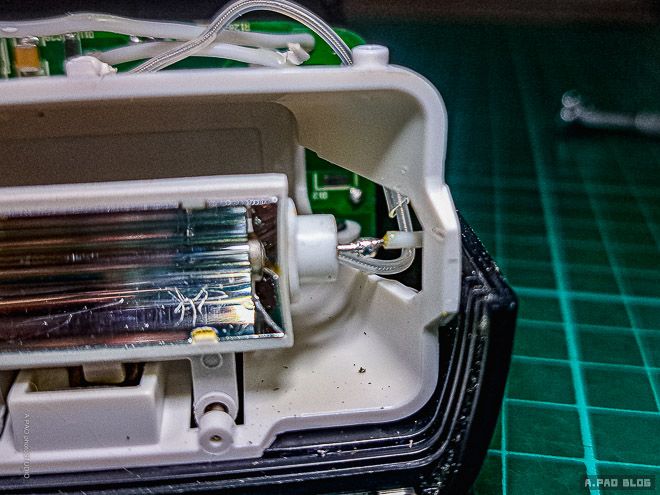
20230212 將掉落的電線焊接回去
因為上次拍攝,用到山寨電池,連帶燈也不閃了,兩天後拆解V860II才知道原來是電線因為高溫掉了,重新焊接後,又恢復正常了
▼將電線與燈管焊接回去之後,閃燈就正常了

第一次拆解 V860II(b),更換燈管
▼拆解 V860II 左右邊的橡膠蓋,並將螺絲擰下排好

▼這裡的兩顆螺絲也要擰開並放置於固定地方

這一台 V860II(b)應該是2019 新品買進的,其中經歷了不少閃光次數,漸漸地閃光強度慢慢減弱中,上一支V860II(a)也經歷了換燈管的過程,但因為很怕觸電,沒想到被觸電嚇到了,就沒有將過程記錄下來,前一陣子因為很怕弄壞與觸電,就一直放著,幸好過年期間有點想來換燈管的心情於是今天還記錄下來了。燈管在X寶找的,別問我 ... 我被電得好怕...
第一支V860II的燈管,當時沒有台灣代理的關係,又因為關稅太重,幾經波折於是放棄送回位於廣州的神牛原廠。如果有找到台灣代理,建議還是找原廠維修喔
https://www.godox.com.cn/
20230212 將掉落的電線焊接回去
因為上次拍攝,用到山寨電池,連帶燈也不閃了,兩天後拆解V860II才知道原來是電線因為高溫掉了,重新焊接後,又恢復正常了
▼將電線與燈管焊接回去之後,閃燈就正常了
第一次拆解 V860II(b),更換燈管
▼拆解 V860II 左右邊的橡膠蓋,並將螺絲擰下排好
▼這裡的兩顆螺絲也要擰開並放置於固定地方
December 30, 2022
December 30, 2022
December 11, 2022
因為我愛用的MX876壽終了,出現6500與4500訊號,送到原廠告知噴頭零件故障,導致主機板也壞了,也已經沒零件了,只好換一台印表機。由於工作上傳真已經漸漸被LINE傳遞檔案的方式所取代,也還好我有一台Panasonic VS-FKD503-W + VS-FKD200-W 的智慧型電話可以傳真,所以選擇一台不能傳真,油墨不用一直更換的印表機 G3010,但是買回來之後問題重重,先是在店家因為好心幫我安裝油墨,但油墨漏出,在現場不斷擦拭,回來對不上內部網路的AP,經過慢慢擦拭,終於油墨問題搞定,也打去佳能原廠詢問使用方法,才把這個黑箱解決。
20221211 添加新的油墨
追加筆記:
本以為油墨線的油墨又不順暢了,順了一下油墨,突然出現沒油墨的訊息,明明油墨管裡面還有滿滿油墨,警訊關也關不掉,就是不能印。只好跑去買油墨。
▼G3010 有四色油墨,790BK、790C、790M、790Y 共四色
▼老闆娘算我便宜,記錄一下老闆娘的店卡,可以參考一下喔
奇昇 印刷機耗材
台北市八德路一段74號(華克電腦騎樓)
02-2392-6298
周小姐
20210401 發生疑似噴頭阻塞,原來是送墨管內沒油墨
追加筆記:
萬一油墨還有很多,但印不出來,使用「墨水系統沖洗」,可以將墨水帶至噴頭,可以再度順暢列印。
December 5, 2022
December 5, 2022
由於電腦沒有常常備份GHO(用SSD固態硬碟,每次要一個多小時,真是懶...),用得很順的時候,就會忘記備份;遇到電腦有問題時就必須要重新安裝,唉~。不過,前天因為一直碰到狀況,在過程當中不斷發現有新的軟體更新,新的系統版本,沒事幹嘛一直做更新呢?穩定才是最重要的吧?這都不是重點...現在備份130G C槽 改用M.2不到半小時
Skype繁體中文網站:
https://www.skype.com/zh-Hant/
▼點一下「在您的瀏覽器中登入Skype」

▼因為要在Microsoft Store中下載,於是改成登入網頁版

Skype繁體中文網站:
https://www.skype.com/zh-Hant/
▼點一下「在您的瀏覽器中登入Skype」
▼因為要在Microsoft Store中下載,於是改成登入網頁版






