October 27, 2017
October 26, 2017
October 5, 2017
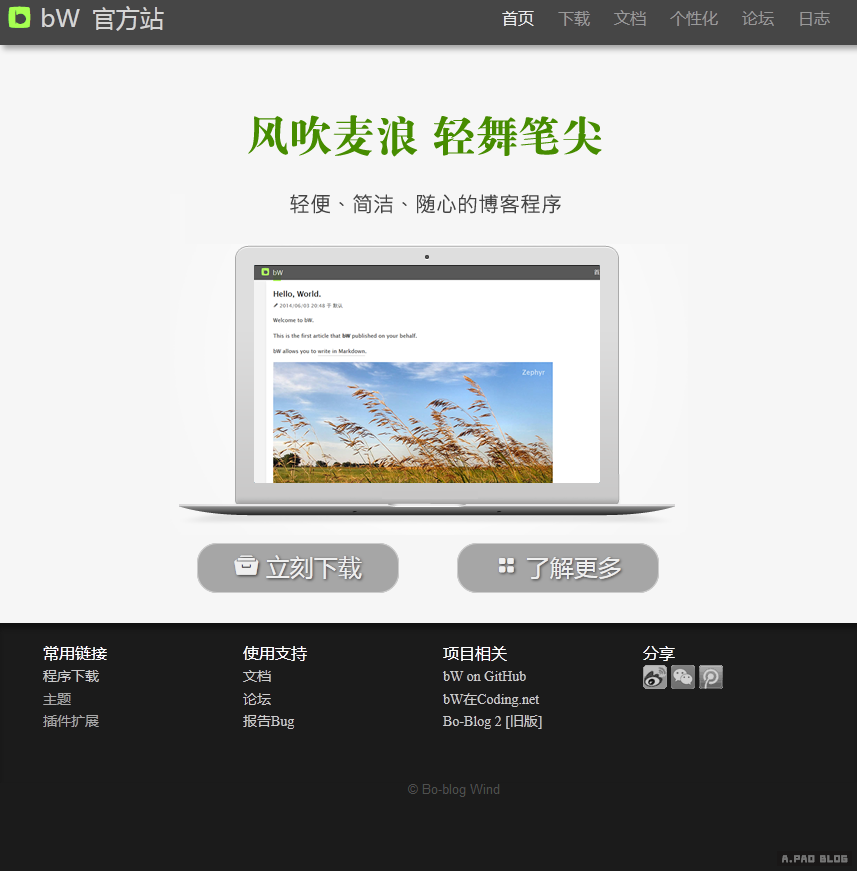
Bo-Blog bW版(Wind 輕便版)模組,
http://bw.bo-blog.com/

利用一天放假的時間,研究一下Bo-Blog bW版,程式結構與舊版類似以多語言以及可更換式插件(但現在沒有很多),全新的PHP與上文寫法。其中發現跟其他RWD模組一樣,主要針對手機做最親善的介面處理,當然ˋ在CSS上與PHP程式上都需要更多的客製化,才會有用戶更佳的親善性與頁面的獨特性
http://bw.bo-blog.com/
利用一天放假的時間,研究一下Bo-Blog bW版,程式結構與舊版類似以多語言以及可更換式插件(但現在沒有很多),全新的PHP與上文寫法。其中發現跟其他RWD模組一樣,主要針對手機做最親善的介面處理,當然ˋ在CSS上與PHP程式上都需要更多的客製化,才會有用戶更佳的親善性與頁面的獨特性
February 5, 2016
August 20, 2015
April 8, 2015
這個只針對Bo-blog的留言或是評論驗證做修正。
加入方格與干擾線。
修改二.YuNaFont_P.ttf 版


securitycode_20150125.zip 檔案結構如下:
inc/
┝ securitycode.php
┝ YuNaFont_P.ttf
字體出處:
http://fatamorgana.jp/font/
加入方格與干擾線。
修改二.YuNaFont_P.ttf 版
securitycode_20150125.zip 檔案結構如下:
inc/
┝ securitycode.php
┝ YuNaFont_P.ttf
字體出處:
http://fatamorgana.jp/font/






