May 28, 2018
說明:在CSS 的Class名稱中,只要包含「test」便改變屬性設定

中文範例:點這裡
CSS部分:
div[class*="test"]{
background:rgba(255,0,0,1.00);
color: #ffffff;
}
中文範例:點這裡
CSS部分:
div[class*="test"]{
background:rgba(255,0,0,1.00);
color: #ffffff;
}
May 24, 2018
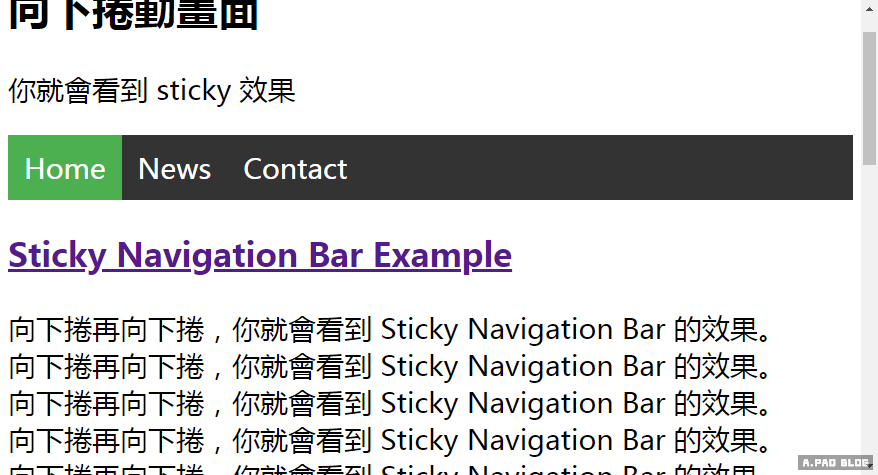
這個CSS主要是可以從畫面的某個X座標,移動到頂端時,便停留在畫面頂端,不再需要Javascript計算位置。
幫客戶製作網頁時,考慮好幾種界面來導入網頁,因為簡單,輕量化,不使用 Javascript ,覺得很棒;但沒有完全對應多數瀏覽器版本,於是就放棄這個方案,做個筆記,過幾年大家都升級電腦與系統了,這個寫法就通用了。

中文參考網頁:smaple
幫客戶製作網頁時,考慮好幾種界面來導入網頁,因為簡單,輕量化,不使用 Javascript ,覺得很棒;但沒有完全對應多數瀏覽器版本,於是就放棄這個方案,做個筆記,過幾年大家都升級電腦與系統了,這個寫法就通用了。
中文參考網頁:smaple
January 8, 2018
January 4, 2018
December 19, 2017
June 20, 2016
首先建立 @keyframes 規則
@keyframes youranimetion
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */
{
from {background: red;}
to {background: yellow;}
}
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */
{
from {background: red;}
to {background: yellow;}
}
-- 注意點 --
Internet Explorer 10、Firefox 以及 Opera 支援@keyframes屬性
Chrome 和 Safari 則需要加上 -webkit- 的前綴
----






