A.PAO networkSTUDIO獨立開發對應RWD的購物車平台
December 8, 2020
August 26, 2020
August 11, 2020
August 11, 2020
在A.PAO 開發中的網站後台當中,上圖文都很方便,尤其只需要一次上架,就會對應電腦版(PC)與手機版(mobile)頁面,但想要在前台給用戶看到網址的話,需要輸入網址的HTML碼。
範例網址如下:
https://www.aantut.org/WhatsNews_View.php?id=150
▼電腦版(PC)圖例

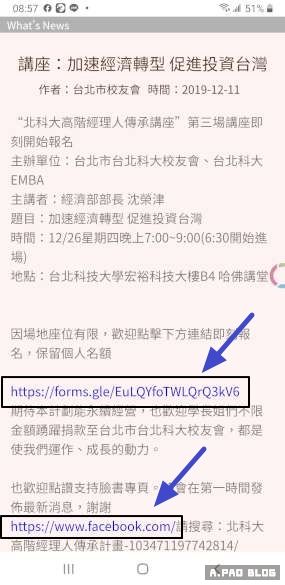
▼手機版(mobile)圖例

範例網址如下:
https://www.aantut.org/WhatsNews_View.php?id=150
▼電腦版(PC)圖例
▼手機版(mobile)圖例
November 28, 2016




